The Context
We should be familiar with use case diagrams and activity diagrams to model the domain and obtain the detailed software requirements. For a small application and especially for procedural programming these would have been enough to start coding.
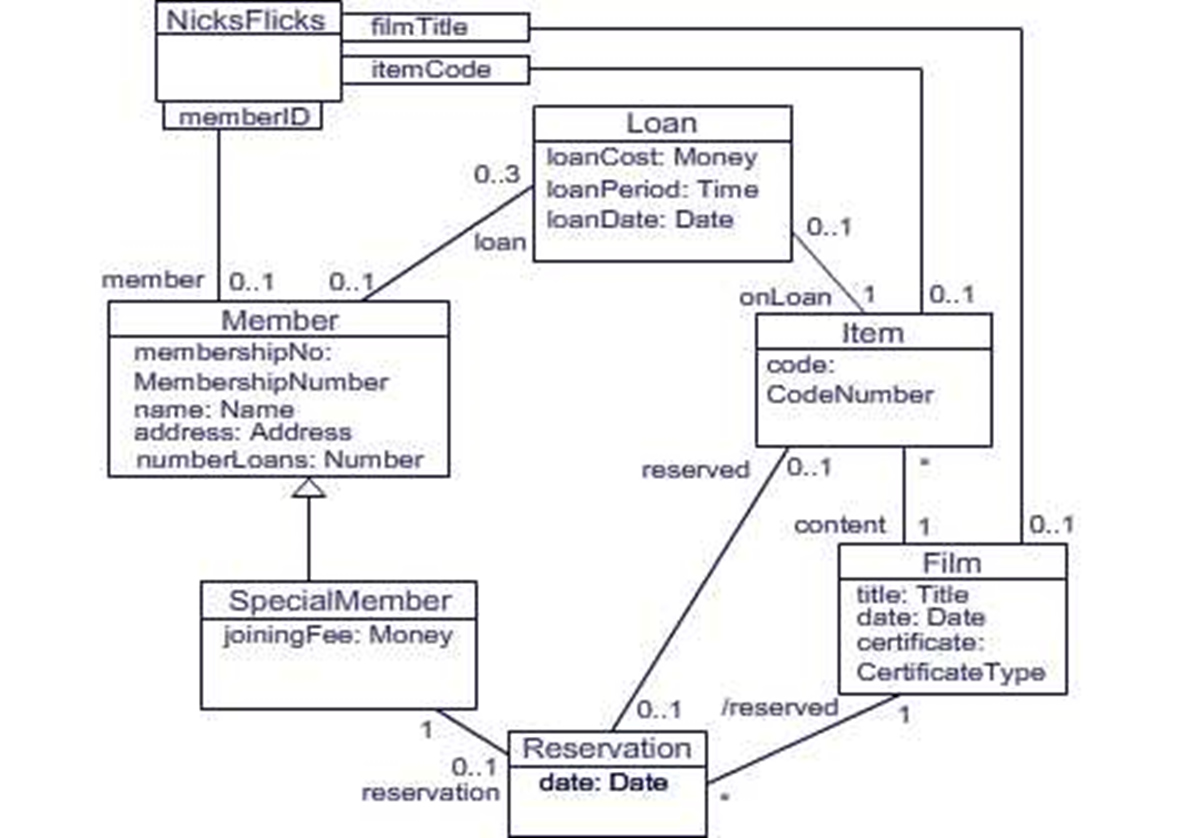
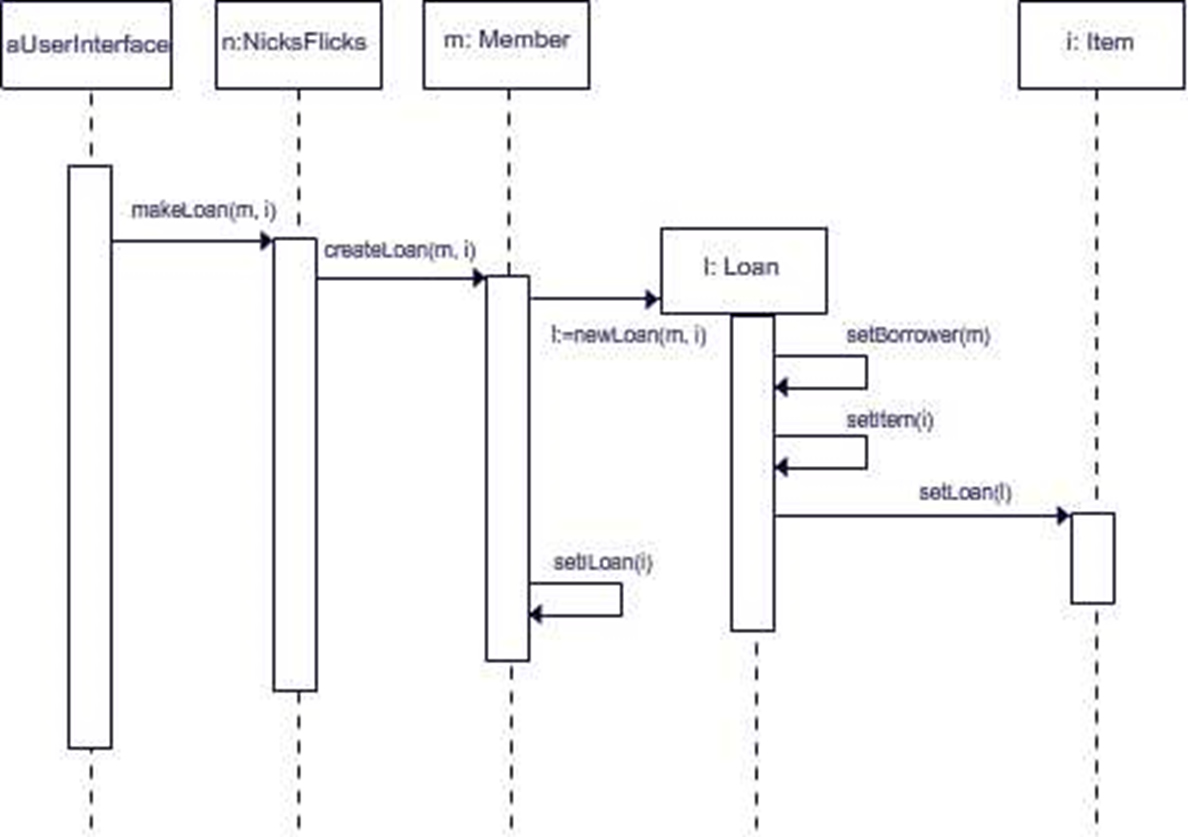
Then we should have covered objects. We should have developed class diagrams to model the structure of the software and interaction diagrams to model the processes. These should leave us with all the classes we need and their attributes, associations and methods.
But there is still one dimension missing since these objects can change state and this would affect their behaviour.