The Scripts
There is no Stage script, only a Ball script and a Bat script in this application. So we will write scripts for each of these. For the Ball script we make sure the Ball sprite is selected in the Sprites pane and the Script tab is selected in the Palette pane and we are ready to code..
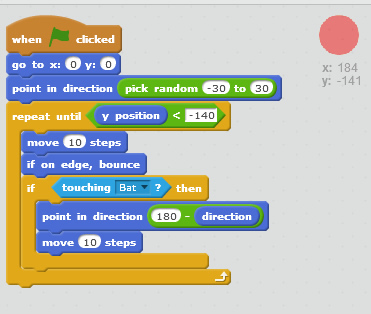
The Ball script is run when the green flag is clicked so it starts with a "when green flag clicked" code block so this is dragged onto the script pane from the Events palette. Then it contnues as illustrated in Figure 2.
Figure 2. The Ball script
The next block moves the Ball sprite to an x position of 0 and a y position of 0. This is in the exact middle of the screen. In Scratch, screen coordinates are measured from -240 on the left to 240 on the right and from 180 at the top to -180 at the bottom of the screen. You can see these screen coordinates by simply moving the mouse pointer about on the screen.
Then we have a rather complicated block that points the Ball in a particular direction. In this case the direction is composed of a "pick random number" block with the values 30 and -30 typed into the data boxes.. These are angles measured in degrees about the straight upwards direction so 30 is towards the right and -30 is towards the left of the "12 o'clock" position. This compound block points the Ball in a random direction between these two extremes so each time the app is run the Ball will start off in a different random upwards direction.
The next block is a "repeat until" loop (from the Control palette) containing other blocks. It repeats these program statements until the condition in the repeat block becomes true. This condition is made up of a "less than" operator (from the operators palette) with values of the "y position" (from the Motion palette) and -140 in the boxes.So it will repeat the loop until the y position of the Ball (that is, the center of the Ball) is less than -140, in which case it has arrived close to the bottom of the screen. Then the loop and the game end - because the user has failed to prevent the Ball passing the Bat.
Inside the loop the Ball moves 10 steps in its random direction each time the loop is repeated. After each move there is an "if" block which tests to see if the Ball is on an edge of the screen and if so, it bounces. This means it reverses its direction like a real ball and the program continues with this new direction. The result is that the Ball will move around the screen, 10 steps at a time and when it hits an edge it will bounce back into play.
Then we need to test to see if the Ball is being hit by the Bat. So we add an if block with the condition that the current object (which is of course the Ball) is touching the Bat. When you add this block a list of all other objects that it can touch should drop down and there is only one - the Bat. So the condition is that when the Ball is touching the Bat then execute the blocks of code inside the "if" container.
This is where the application becomes complicated. We need a math formula for what should happen next. It you are very good at geometry you can work it out and find that the direction of the Bat should be 180 minus the original direction, so we add these two values to a minus operator and slide it into the condition box. Then we finally add an extra move 10 steps to get the Ball away from the Bat so that the next repeat of the loop does not find it still in contact and reverse the direction again, and we are done.
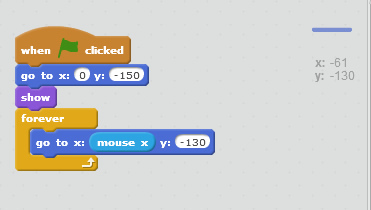
Now we have to program the Bat script. This is shown in Figure 3.
Figure 3. The Bat script.
This should make the Bat follow the mouse movement so that the user can drag it about the screen to intercept the Ball. But we will only allow sideways movement so we will fix the y position at -150, near the bottom of the screen. The code then starts when the green flag is clicked and goes to its starting position at x=0 and y=-150. Then we throw in a "show" block from the Appearance pallete to make sure it shows up on the screen (not really necessary in this case but good safe practice).
Then we have a forever loop to make the bat follow the mouse position until the app finishes. This is done in a single code block which makes the Bat go to an x position which is the mouse x (dragged in from the Sensing palette) and a y position which is always -150 and just enough to stop the Ball reaching its terminal position at -140. These values represent the middle of the Ball and the Bat so the interception takes place before the bottom edge of the Ball reaches -150.
What Next?
You might like to extend the app in some way to practise coding and to make it your own unique app. There are many things you can do. For example you can add sounds or screen messages and you might add more balls to make the game more difficult. When you have learned how to use variables you can make the ball move faster as the game goes on, again to make the difficulty increase, and you could count the number of hits to get a score. These concepts will be illustrated in further Scratch examples.