Introduction to Scratch
The easiest way to learn how to program is to use Scratch. This is not really coding since no code has to be written. Instead it provides a totally visual way of writing programs in which prewritten code blocks are selected and dragged into position in a script, or program. This makes Scratch a very easy language with which to start coding.
Scratch is offered by MIT originally for children but now widely used by beginners to programming of all ages. You can use Scratch on their website and develop your programs online. This gets you into their global network of Scratch programmers and allows you to publish your work on their site. Or you can download the Scratch 2 software which lets you program offline, without an internet connection. You can publish on their website later if you wish.
The weakness of Scratch is that you can’t use it to produce distributable apps. With JavaScript, for example, you can publish your work immediately on the internet. With Android Java you can publish your apps on the Google Play Store. With Scratch you can only run your applications on the Scratch website or in the package you use to develop Scratch applications. This is actually a development environment which also serves as a runtime module. You can distribute your apps to others who have the Scratch software installed in their computer or, of course, allow friends and family to run the software on your computer.
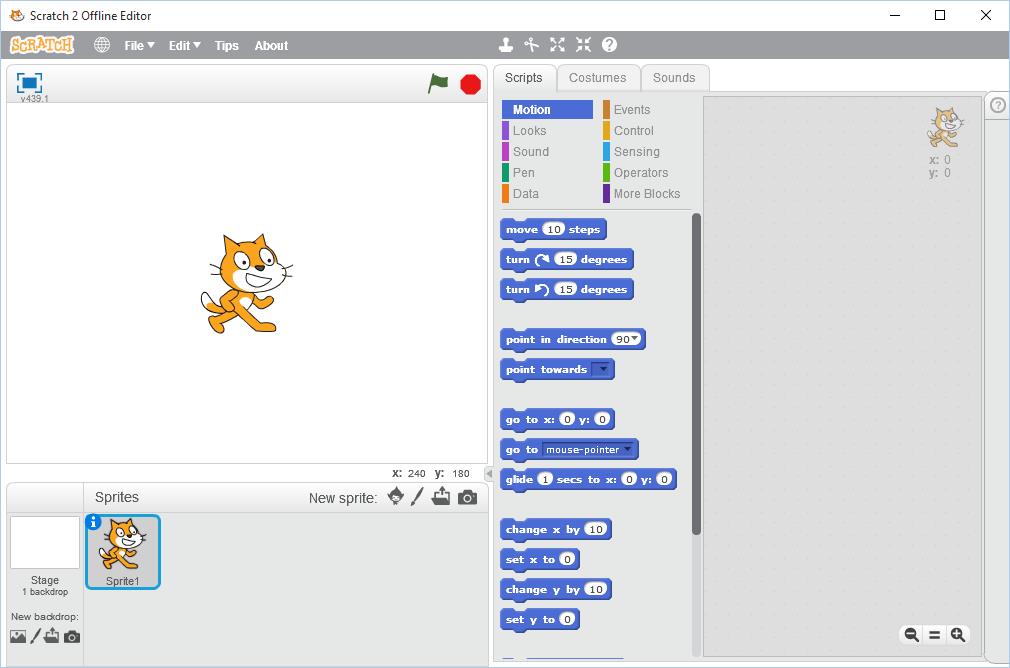
All the Scratch tutorials on this site are written for the offline Scratch 2 but are easily adapted to the website version.
One other option is to convert the Scratch file to something more usable. Scratch 2 produces a .sb2 file that can be converted to a Flash .swf file. Then it can be embedded in an object tag on a web page and should work in computer browsers with the Flash plugin. However, the result, in my experience, is disappointing since it does not work for some animations.
But Scratch remains the easiest way to learn how to code, by a long shot, and can lead to a more confident approach to learning JavaScript or Java.