The Dog Sprite
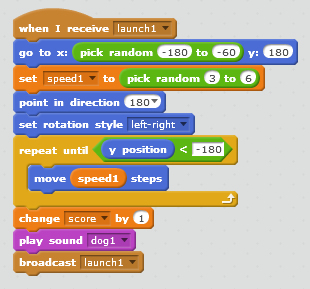
Now we can program Dog1 to respond to the launch1 message. So it starts with a “when I receive launch1” message then it should move to the top of the screen, point downwards then keep moving down until it hits the bottom of the screen This last action requires a repeat until loop that ends when the y position of the dog is less than -180, say. The loop may of course be interrupted by the cat script when the two sprites touch each other. Otherwise, when the dog reaches the bottom of the screen the score is incremented, The dog sound is played from the Sounds palette, which is a barking noise, then the script broadcasts the launch1 message to itself which restarts the action with another version o the dog sprite. The sound effect was recorded with the dog sprite and can be seen in the Sounds tag of its Script and Costumes pane.
The final script is shown in Figure 3. It is quite a short script but there are three additional features that complicate matters slightly. First we have to us the “set rotation style left-right” block again or the dog will come down nose first. Then we would like to start the dog at some random position so that the player has something to think about. So our “go to” block starts the dog at a random value of x between -180 and -60, which is somewhere in the left third of the screen. We will eventually create two other dogs which will start in the other two thirds so the whole screen is covered.
Then, to add further difficulty for the user we would like to create random dog speeds. Then they would not all arrive at the bottom at the same time and might finish and restart at different times. For this we need a speed variable, speed1, created as usual from the Data palette and seen by all the sprites. We start by setting the value of speed1 to a random number between 3 and 6, but again, you might like to fine tune this.
So the Dog1 script is as shown in Figure 4.
Figure 4. The Dog1 script.
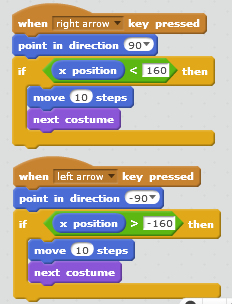
If we now run the program it will show a single dog falling down the screen. You will be able to use the arrow keys to move the cat left and right. If the dog hits the cat the game should end. If the dog misses the cat another dog will be started from a slightly different position at the top of the screen.