Scaled Shapes
We can write a simple app to draw a rectangle with the onDraw() code,
public void onDraw(Canvas canvas){
float width=8;
float x=200,y=100, a=120, b=160;
this.setBackgroundColor(Color.YELLOW);
paint.setStrokeWidth(width);
paint.setColor(Color.BLACK);
paint.setStyle(Paint.Style.STROKE);
canvas.drawRect(x, y, x+a,y+b, paint);
paint.setColor(Color.RED);
paint.setStyle(Paint.Style.FILL);
canvas.drawRect(x, y, x+a,y+b, paint);
}
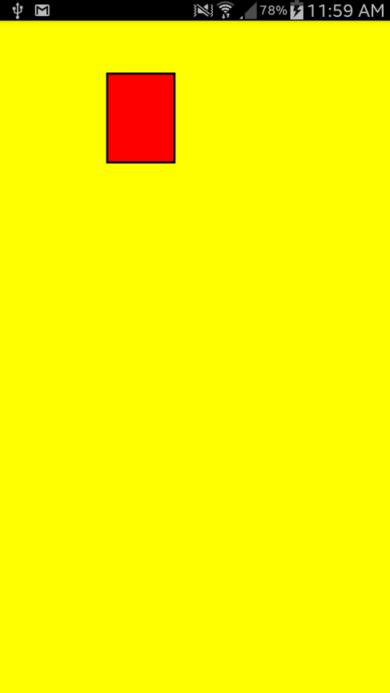
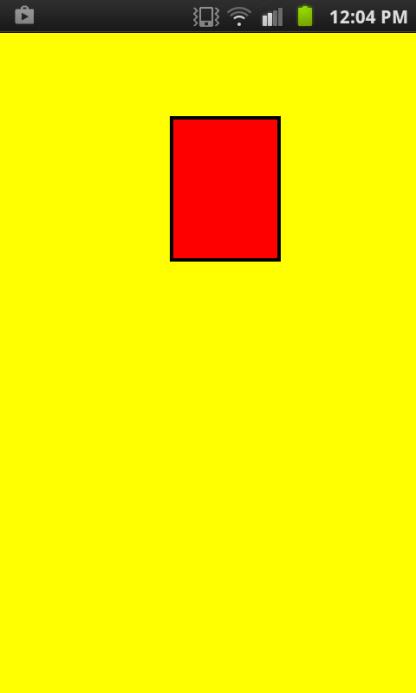
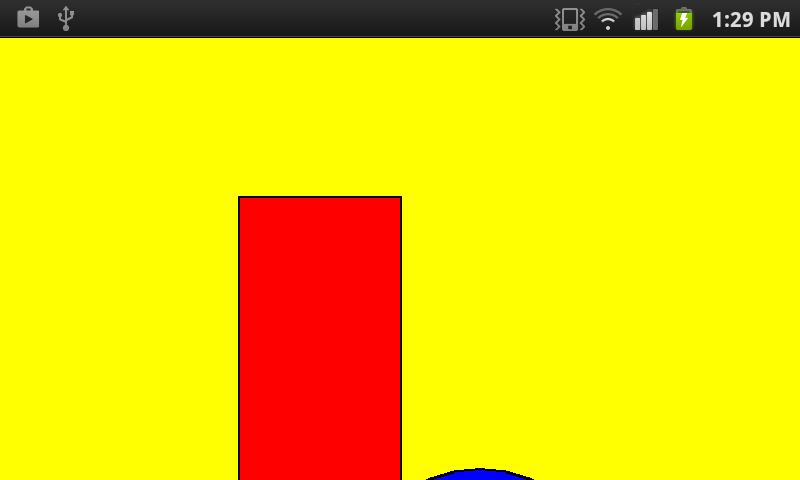
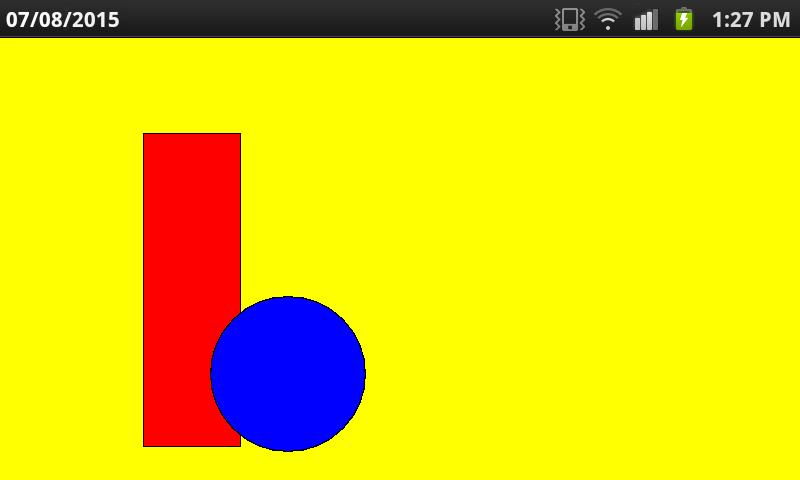
Because the position coordinates, x and y, and the length and width, a and b, of the rectangle are defined in fixed values the rectangle will be drawn at different relative positions and relative sizes in different screens.
For example, the above code executed on the screen of a Samsung Mega 6.3 smartphone which as a screen resolution of 720 by 1280 pixels, gives the output shown on the left of Figure 1. The right image is the same app shown on a smaller smartphone with a screen resolution of 480 by 800 pixels